HTML 4
¿SUFRES DE <SPAN> o <DIV>?
Tipico header html 4
<div id="header">
<h1> MODELO </h1>
</div>
Como deberá ser con html 5
<header>
<h1> MODELO </h1>
</header>
Barra o menu de navegación
( debe estar etiquetado como una lista)
<div id= "nav">
<ul> ( lista no ordenada)
<li> <a href="LINK"> Principal </a> </li>
<li> <a href= "LINk"> Contacto <a/> </li>
</ul>
</div>
Como deberá ser con Html5
<nav>
<ul>
<li> <a href= "LINK"> Principal </a> </li>
<li> <a href= "LINk"> Contacto <a/> </li>
</ul>
</nav>
Panel con la informacion principal
<div id= "news">
<p> Panel principal Html4</p>
<!-- rest of news..>
</div>
y más html 5 ...
<aside>
<main>
<figcaption>
<footer>
<figure>
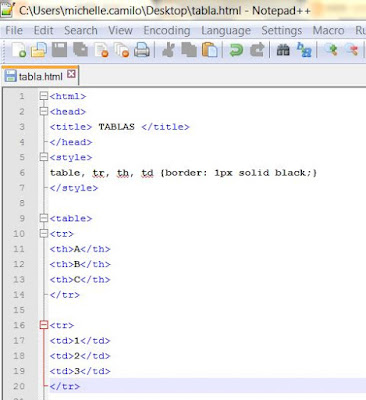
se puede incluir cualquier cosa, como una cita, un fragmento de código, una tabla, etc...
¿SUFRES DE <SPAN> o <DIV>?
Para estructurar una página web con HTML5, necesitaremos:
<header> <nav> <aside> <footer>
Tipico header html 4
<div id="header">
<h1> MODELO </h1>
</div>
Como deberá ser con html 5
<header>
<h1> MODELO </h1>
</header>
Barra o menu de navegación
( debe estar etiquetado como una lista)
<div id= "nav">
<ul> ( lista no ordenada)
<li> <a href="LINK"> Principal </a> </li>
<li> <a href= "LINk"> Contacto <a/> </li>
</ul>
</div>
Como deberá ser con Html5
<nav>
<ul>
<li> <a href= "LINK"> Principal </a> </li>
<li> <a href= "LINk"> Contacto <a/> </li>
</ul>
</nav>
Panel con la informacion principal
<div id= "news">
<p> Panel principal Html4</p>
<!-- rest of news..>
</div>
y más html 5 ...
<aside>
<main>
<figcaption>
<footer>
<figure>
se puede incluir cualquier cosa, como una cita, un fragmento de código, una tabla, etc...