Hipertextos/Vinculos: índice de un libro
Palabras cuidadas
Palabras claves
Pista página de destino
HTML ( lenguaje marcado de hipertxt) ( lado cliente)
CSS ( Lenguaje para diseño) ( lado cliente)
Java ( Lenguaje de programación = validación) - Java no posiciona ( lado cliente)
Flash ( fichero de imagen) Google indexa flash ( era Adobe, y gastaba batería mobile)
( lado cliente)
HTML5 ( hay etiquetas videos, audio, canvas, div, para no usar flash) ( lado cliente)
Framework: JQuery, es java, hay muchos otros... ( lado cliente)
Servidor envía el resultado al usuario ( ficheros):
PHP: Lenguaje de programación, comunicar la pagina web con la base de datos
( interpreta el navegador, lado servidor)
MySQL: Lenguaje de gestión de la base de datos.
Cada lenguaje de servidor ( programación) hay otro programa de gestión.
CMS (Content Management System)
Sistema que permite un control absoluto y la gran mayoría está programado en PHP.
Protocolos
HTTP:
HTTPS: Seguro, con certificado, contrata por pagina.
Otros protocolos: POP SMTP, IMAP, FTP
Comunicación entre servidores
Navegador: Programa cliente, Https
Sniper site: Vinculo, url, txt
Vinculo: Texto de la pestaña del ordenador, código htlm, etiqueta <title>
URL: Palabras claves, importante estar en la url ( href)
Si yo se dónde coge Google la información del texto, importante dejar en el sniped las informaciones más importantes y las expresiones que buscan los usuarios.
En Caché: Google me está remetiendo la copia que hace de la pagina. Google indexa cada codigo de cada url ( cada url es una unidad, cada pagina es una joya) About 459,000 results
This is Google's cache of http://www.creativemouse.es/cursos-madrid/seo-sem-publicidad-online-digital-redes-sociales/. It is a snapshot of the page as it appeared on 10 May 2018 16:38:12 GMT. The current page could have changed in the meantime. Learn more.
Advanced Search
Ej.: meu carro novo site:mitula.com.br
Buscar el contenido en un dominio especifico
Best Keyword Research Tools
Herramientas interesantes:
http://www.wordtracker.com - http://www.keyworddiscovery.com
LISTADO EXPRESIONES CLAVES A POSICIONAR
¿Cómo se establece?
Cliente + Qué buscaría yo + Herramientas
Planificador palabras claves Google
9 mejores herramientas gratuitas para buscar keywords
Ubersuggest ( expresiones, volumen de busquedas, etc)
Keywordshitter ( solo expresiones)
Kwfinder
Expresiones con muchas búsquedas y
poca competencia.
Long tail
Publico objetivo real
Cada negocio es un mundo
Posición geográfica es un long tail
Orientar con expresiones más especificas
Usar herramientas para tener datos
Determinar la estrategias a seguir: tomar decisiones
Ideal: Cada página tenga un objetivo, una palabra expresión para posicionar
Hay diferencias entre singular plural, preposiciones...
(Acentos, mayúsculas, minúsculas, tildes no son relevantes)
Palabra juntas, a Google le gusta mucho: Curso Seo Presencial Madrid
White Hat:
- Una expresión por url
- Que hay que posicionar otra expresión, otra url
- Posicionar pagina externas
- Truco: Escribir un blog, subir vídeos, etc...
( Youtube está dentro del servidor de Google, posicionamiento garantizado)
- Conocer sitios web que permiten insertar contenidos, ej.: Domestika
- Otros dominios, que temáticas especializadas para no resentir la marca (web patrocinado por)
- Otros dominios con contenidos relevantes ( comprar dominios diferentes
- Gamificación ( tripadvisor)- enriquecer cambio semántico
POSICIONAR OFF PAGE/ ON PAGE:
Off page = Se trata teóricamente que cuando más vínculos externos tenga, ayuda a posicionar mejor la pagina.
Códigos orientados a posicionamiento:
Onpage = Focalizar aquí, sitio web está vivo
Una pagina por servicio/producto, para un posicionamiento más enfocado.
Redacción SEO: Contenido es el rey + URLs + Código HTML
El HTML interpreta el navegador, y luego Google.)
<title> EXPRESIONES DE POSICIONAMIENTO </title>
Hay etiqueta <meta> especificas para redes sociales
La etiqueta <meta> tiene atributos: <name>, <content>
Valor content: Expresiones claves que queremos posicionar.
USAR PLUGIN, USAR PLUGIN
<meta name"description">
< meta name="keywords" content=" palabras, posicionamiento,">
PARA REDES SOCIALES:
Contenido para aparecer en las redes sociales
<meta property="og:description" Content= para aparecer redes sociales">
<meta property="og:image" content="para aparecer redes sociales">
Etiquetas que ayudan en el posicionamiento
<span class=”highlight”>Texto iluminado.</span>
<strong> Es una etiqueta semántica
<span> CSS etiquetas de estilo
En el <h1> debemos incluir la keyword por la que nos queremos posicionar.
No tener más de uno h1 en la pagina. Google penaliza!
“Rel=Canonical”
<link rel=" canonical" href=" ruta"/>
Optimizar abreviaciones
<img scr="xxx" alt=" está pensando que contenga un descripción breve del contenido de imagen">
Es una etiqueta interesante para enriquecer contenido de la imagen y una etiqueta de posicionamiento para Google.
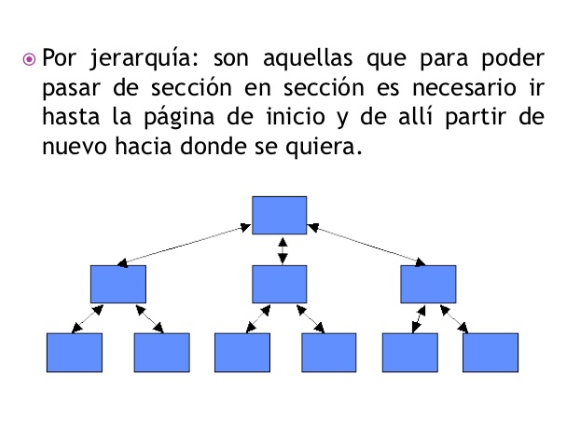
Vínculos/Árbol de navegación:
Para añadir un titulo en tu ruta href: <a href= "ruta" title="xx"> WebSocial </a>
Árbol de navegación: Que se pueda acceder a cualquier pagina con uno solo clic, vinculo. Por ejemplo: 10 entradas más vistas
Pié de página: Google lo lee - Importante para posicionamiento
Vinculo externo:

<a href="ruta" target="_blank" rel= " nofollow">
Abrir en pestaña nueva
Vínculos no posiciona y da visibilidad a competencia.
Entonces nofollow :P
Una pagina por servicio/producto, para un posicionamiento más enfocado.
Redacción SEO: Contenido es el rey + URLs + Código HTML
El HTML interpreta el navegador, y luego Google.)
<title> EXPRESIONES DE POSICIONAMIENTO </title>
Hay etiqueta <meta> especificas para redes sociales
La etiqueta <meta> tiene atributos: <name>, <content>
Valor content: Expresiones claves que queremos posicionar.
USAR PLUGIN, USAR PLUGIN
<meta name"description">
< meta name="keywords" content=" palabras, posicionamiento,">
PARA REDES SOCIALES:
Contenido para aparecer en las redes sociales
<meta property="og:description" Content= para aparecer redes sociales">
<meta property="og:image" content="para aparecer redes sociales">
La etiqueta <meta> no tiene cierre como la etiqueta <img>
<img src="https...">
Autoridad de dominio
Autoridad de pagina
Linking building - asociarse con bloggers que tienen buena reputación
Etiquetas que ayudan en el posicionamiento
<span class=”highlight”>Texto iluminado.</span>
<strong> Es una etiqueta semántica
<span> CSS etiquetas de estilo
CSS ayuda a cambiar todo el estilo en todas las paginas, pero si no hay, usamos span
<meta name="charset" content="utf-8 iso...."
Forzar los navegadores interpretar los caracteres raros.
<meta name="charset" content="utf-8 iso...."
Forzar los navegadores interpretar los caracteres raros.
En el <h1> debemos incluir la keyword por la que nos queremos posicionar.
No tener más de uno h1 en la pagina. Google penaliza!
“Rel=Canonical”
<link rel=" canonical" href=" ruta"/>
- ejemplo.com
- www.ejemplo.com
- ejemplo.com/index.html
- www.ejemplo.com/index.html
Optimizar abreviaciones
<p>I do <abbr title="Hypertext Markup Language">HTML</abbr></p>
ALT= es un atributo de <img>
Es una etiqueta interesante para enriquecer contenido de la imagen y una etiqueta de posicionamiento para Google.
Pié de foto a través del código
HTML5 hay etiquetas semánticas que ayudan a posicionarlo
<img scr="xxx" alt="xx">
<figure> </figure>
<figcaption> Pie de foto </figcaption>
Vínculos/Árbol de navegación:
Para añadir un titulo en tu ruta href: <a href= "ruta" title="xx"> WebSocial </a>
Árbol de navegación: Que se pueda acceder a cualquier pagina con uno solo clic, vinculo. Por ejemplo: 10 entradas más vistas
Pié de página: Google lo lee - Importante para posicionamiento
Vinculo externo:

<a href="ruta" target="_blank" rel= " nofollow">
Abrir en pestaña nueva
Vínculos no posiciona y da visibilidad a competencia.
Entonces nofollow :P
<meta name= "robots" content= "noindex, follow"/>
Si la pagina todavía no está lista, puede escribir una etiqueta para que Google no la indexe
o se puede instalar un Plugin
Como ocultar contenidos:
Combinar codigo CSS con HTML
< span style="display:none> ( valor codigo CSS)
<span style="display:none> WebSocial Michelle </span>
¿Google penaliza? hay elementos ocultas en paginas? Si, menu navegación por ejemplo está oculto. El resposive es un ancho liquido, los elementos se recolocan y hay muchos elementos que se ocultan, ósea, no penaliza.
Woorank
Similarweb
Google Trends
robots.txt
ficheros para Google crawler
user-agent (robot)
http://websocial-micamilo.blogspot.com.es/robots.txt
es de dominio publico, puedes ver la carpeta
es un fichero de comando para indexación
SEMRUSH enfoca puro SEO
Factores que afectan:
peso de la pagina
proceso servidor
afectan los javas











No hay comentarios:
Publicar un comentario