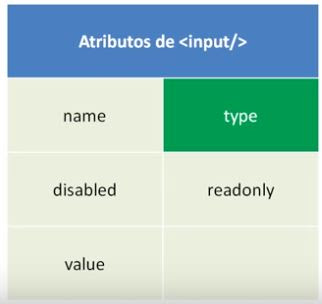
La etiqueta <input> es la mas usada en formularios
Input no tiene etiqueta de cierre.
Campos de texto
maxlenght= numero de caracteres
Size and value = numeros de caracteres
En definitiva, un formulario web es un elemento basico para cualquier sitio web.Etiquetas y atributos que se emplean en un formulario:
Métodos de envío
- GET
datos visibles (URL)
Limitada
E.g.: formulario de búsqueda
- POST
datos no visibles
sin limite
Ficheros
E.g.: formulario de registro
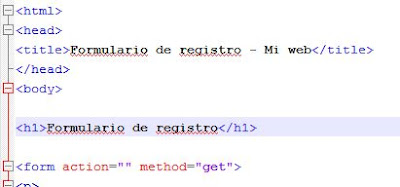
Ejemplo 0:
Ejemplo 1:
Para etiqueta form submit tiene atributo para envio de archivos.
<form enctype="multipart/form-data">
<input type= "file..."/>
</form>
Atributo de
<input type= "submit/reset/button/image">
Hay que meter Java script...
Que estoy en proceso de descubriemento, todavía.....

¿COMO ENVIAR LOS DATOS?
En el atributo action de la etiqueta <form> que define un formulario se puede indicar un correo electrónico para que los datos se envíen directamente a un correo electrónico. ¿Cómo se hace?
MÁS IMPORTANTE: JUEGO DE CARACTERES:
<label for="nombre">Nombre:</label> <input type="text" name="nombre" id="nombre" maxlength="50" />
Label: Esta etiqueta nos permite asignar un texto a un campo de texto. Me explico. Si tenemos por ejemplo en un sector de nuestro sitio web lo siguiente:
<label for=”nombre”>Nombre</label>
<input type=”text” id=”nombre”>
Si utilizamos la etiqueta label, y la asignamos a el campo que la acompaña, hacer click en el texto “Nombre” es equivalente a hacer click en el campo de texto.
SELECT:
FIELDSET:
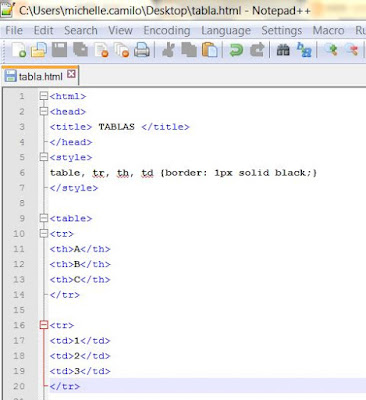
ETIQUETAS PARA TABLAS:

¿COMO ENVIAR LOS DATOS?
En el atributo action de la etiqueta <form> que define un formulario se puede indicar un correo electrónico para que los datos se envíen directamente a un correo electrónico. ¿Cómo se hace?
MÁS IMPORTANTE: JUEGO DE CARACTERES:
- Utiliza siempre el mismo juego de caracteres.
- Utiliza UTF-8 sin BOM.
- Diferencias entre ISO-8859-1 (Latin1) e ISO-8859-15 (Latin9).
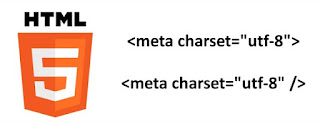
- Cómo se indica el juego de caracteres en HTML (etiqueta meta).
- Diferencias entre HTML4, XHTML1 y HTML5.
HTML 4
















No hay comentarios:
Publicar un comentario